从Enpass迁移到Elpass并保留TOTP
本文发布于 ,内容可能和实际情况存在出入。如果文章存在错误欢迎指正,我会根据情况对文章进行修改或做隐藏处理
由于是最近才成为mac用户的,之前在windows上我主力的密码管理器是Enpass。但在mac上UI显得有些落后,且存在熄屏自动退出和退出/重启后强制输入主密码的情况,因此想换一个密码管理器。
注意:本帖所有体验基于Elpass版本1.5.5 (482)
3/11更新:
换了pkg包版本的Enpass之后,好像没有休眠自动被杀后台的情况了
不清楚AppStore版是否也恢复了,也懒得再装回去试了
网站版虽然没法用iCloud同步,换成OneDrive同步也一样用就是了
3/4更新:
由于之前一直在讲缺点,这里补充一些Elpass的优点:
针对不习惯的地方,目前我采取了以下措施来改善:
3/2更新:
由于已经习惯了Enpass的操作逻辑,在切换后目前为止有以下几点我不是很习惯的地方:
目前试用期还有4天,我会在这期间尽可能的适应Elpass的操作,并在试用期结束前决定是否最终切换到Elpass
3/1更新:
折腾了一大顿发现elpass自己的导出文件elpassexport是json格式的。。。
那要做的就很简单了
<script>
var data = JSON.parse('enpass导出的json放在这里');
var res = [];
var urlexp = /^https?:\/\/(.+?)(\/.*)?$/
data.items.forEach((login) => {
if(login.template_type != 'login.default'){
return
}
let ret = {
_type:"login",
noAutoFillOTP:false,
noAutoFill:false,
archived:false,
favIdx:0,
customFields:[],
securityLevel:0,
createdAt:login.createdAt,
domains:[],
title:login.title
}
for(let num in login.fields){
if(login.fields[num].value){
switch(login.fields[num].type){
case 'username':
ret.username = login.fields[num].value
break;
case 'password':
ret.password = login.fields[num].value
break;
case 'totp':
if(login.fields[num].value.indexOf('otpauth://') !== -1){
ret.otpURL = login.fields[num].value;
}else{
ret.otpURL = `otpauth://totp/enpass?secret=${login.fields[num].value}`
}
break;
case 'url':
let url = login.fields[num].value
let urlmatch = url.match(urlexp)
let domain = (urlmatch instanceof Object&&1 in urlmatch)?urlmatch[1]:url
ret.domains.push(domain)
break;
default:
ret.customFields.push({title:login.fields[num].label,value:login.fields[num].value,sensitive:false})
}
}
}
res.push(ret)
});
document.write('<textarea>')
document.write(JSON.stringify(res))
document.write('</textarea>')
</script>然后直接保存成html双击,生成的json在textarea里面
===================
以下是原文:
但是Elpass的CSV导入方式并不支持TOTP的栏位(仅有标题、用户名、密码、URL和域名5项),因此只能从另一个1Password格式下手了。具体步骤如下:
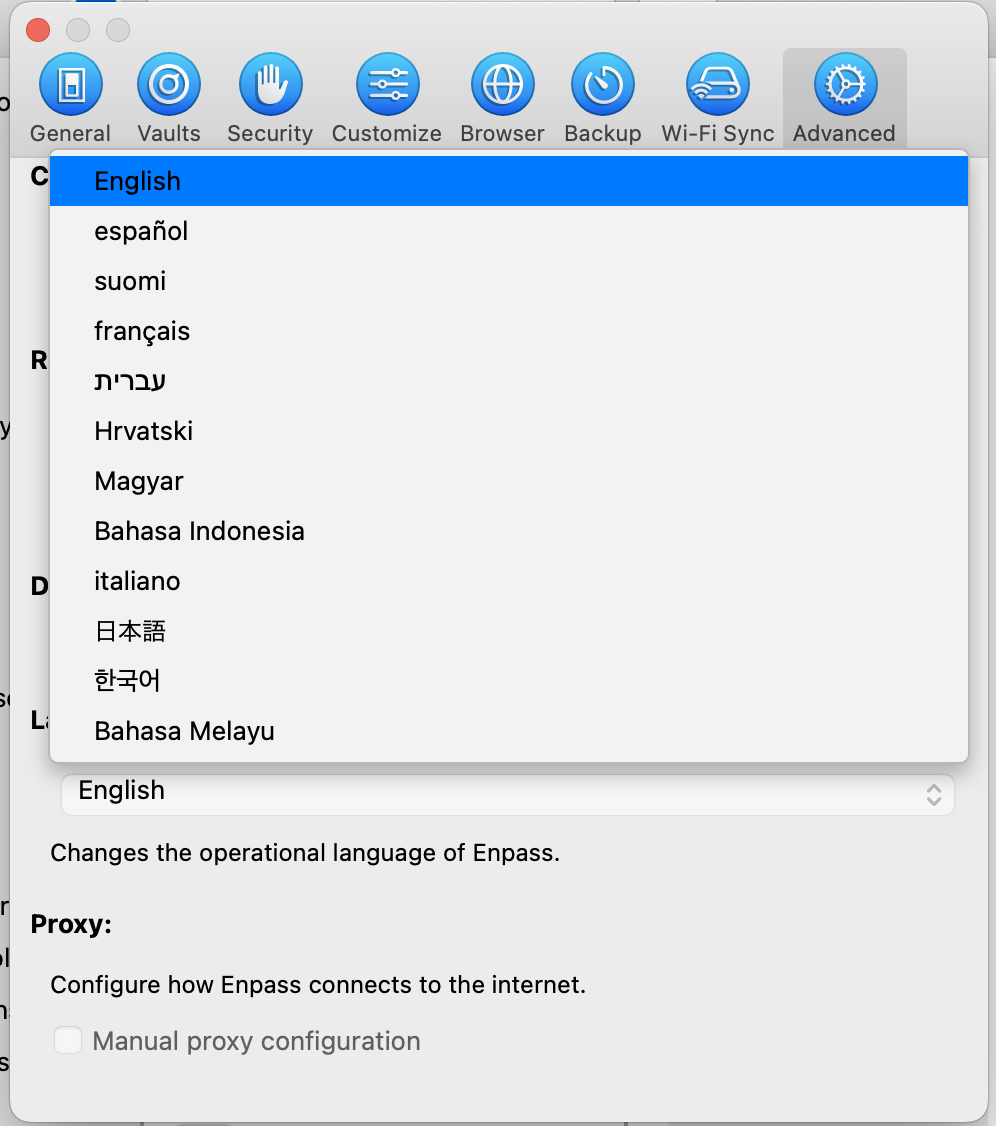
1、 将Enpass的语言改为English并重启App
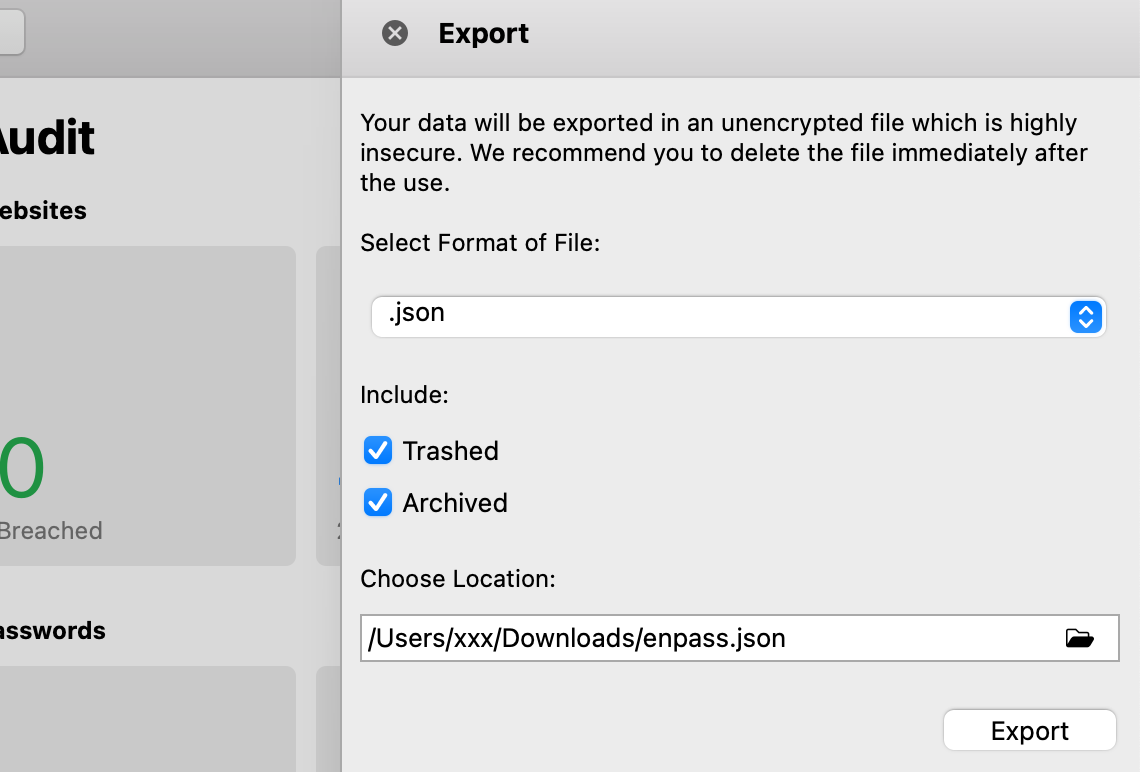
2、 将Enpass密码库导出为JSON文件
3、 下载「MrC's Convert to 1Password Utility (mrc-converter-suite)」 (传送门)
4、 修改Enpass解析代码 前三步基本没什么问题,唯独在这里卡住了,导出的1pif文件导入进Elpass所有的TOTP都变成了文本label
后来打开perl找了一下才发现是json的label和脚本里不一致,也不知道是enpass更新了还是脚本不完善将mrc-converter-suite解压到桌面,打开Converters/Enpass.pm找到401行login部分,按照以下修改修改前:
login => { textname => 'login.default', fields => [
[ 'username', 3, qr/^Username$/, ],
[ 'password', 3, qr/^Password$/, ],
[ 'url', 3, qr/^(?:URL|Website)(:::__MAIN:::13)?$/, ],
[ '*additionalurls', 0, qr/^(?:URL|Website):::__MAIN:::(?!13$)/, ], # support additional URLs within the main section
[ '*totp', 3, qr/^TOTP$/, ],
[ '_secQ', 3, qr/^Security [Qq]uestion$/, { $G->custom_field(string => 'sn_details', 'security question') } ],
[ '_secA', 3, qr/^Security [Aa]nswer$/, { $G->custom_field(concealed => 'sn_details', 'security answer', 'pass') } ],
[ '_phone', 0, qr/^Phone( number)?$/, ],
]},修改后:
login => { textname => 'login.default', fields => [
[ 'username', 3, qr/^Username$/, ],
[ 'password', 3, qr/^Password$/, ],
[ 'url', 3, qr/^(?:Url|Website)(:::__MAIN:::13)?$/, ],
[ '*additionalurls', 0, qr/^(?:Url|Website):::__MAIN:::(?!13$)/, ], # support additional URLs within the main section
[ '*totp', 3, qr/^One-time code$/, ],
[ '_secQ', 3, qr/^Security [Qq]uestion$/, { $G->custom_field(string => 'sn_details', 'security question') } ],
[ '_secA', 3, qr/^Security [Aa]nswer$/, { $G->custom_field(concealed => 'sn_details', 'security answer', 'pass') } ],
[ '_phone', 0, qr/^Phone( number)?$/, ],
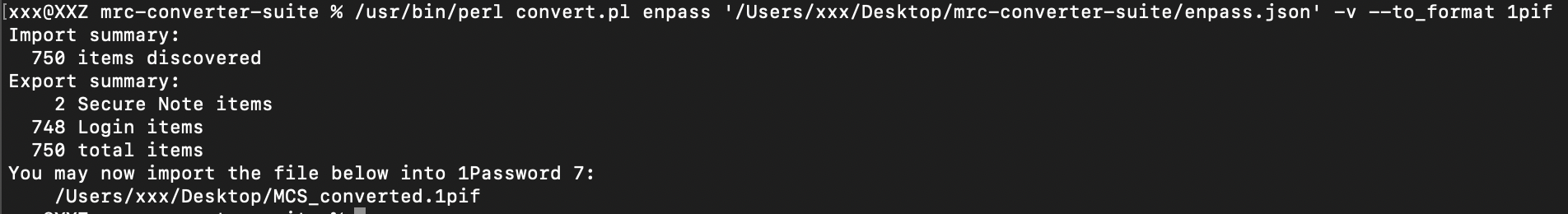
]},5、 在终端打开路径执行以下命令(注意替换json文件路径)
/usr/bin/perl convert.pl enpass '/path/to/enpass_export.json' -v --to_format 1pif
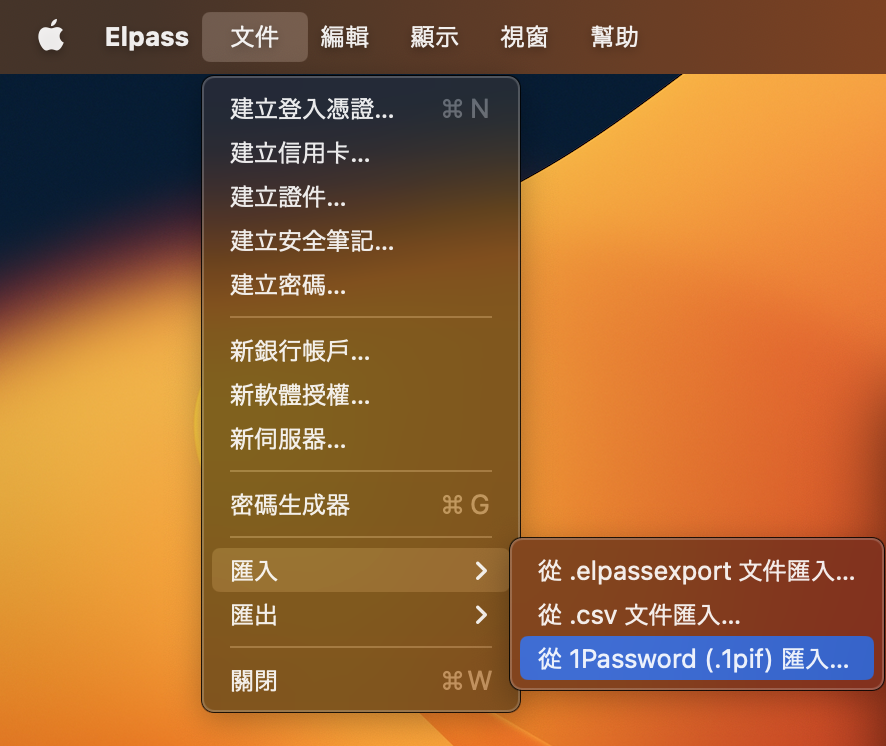
6、 将导出的1pif文件导入Elpass


 windows 不知道抽什么风动不动就给你所有硬...
windows 不知道抽什么风动不动就给你所有硬...
为什么不考虑bitwarden之类的工具讷?
因为我叛逃到1p了w
哇,回复好快
因为有邮件提醒呀